以前までのWordPressデザインテーマだと
見出しのところが、
文字の大きさが大きくなるだけで
装飾も何もなく味気ないものでした。
見出しをつけることで
読み手にも分かりやすさを提供できるのではと思い
見出しの簡単に変更できる方法を探して見ましたら
コピペで簡単にできたので、報告いたしやす。
こんな感じの見出しにするには
WordPressの「ダッシュボード」の
「外観」→「テーマ編集」と入り
cssで、以下のCSSのコードを相当部分に書き加えます。
h3{
font-size: 18px !important;
color: #333333 !important;
margin: 5px 0px !important;
padding: 5px 15px !important;
border-left: 7px solid #8bbf42 !important;
border-bottom: 1px solid #cccccc !important;
background-color: #ffffff !important;
}
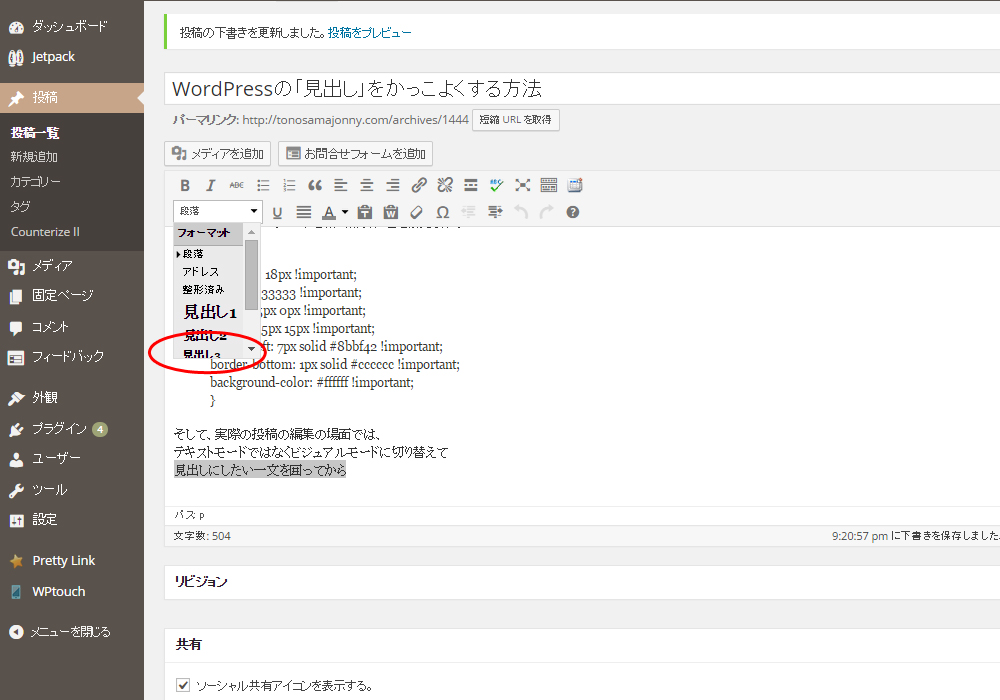
そして、実際の投稿の編集の場面では、
テキストモードではなくビジュアルモードに切り替えて
見出しにしたい一文を囲ってから

赤丸のように「見出し3」を選ぶだけで完了です!
自分は、h3の箇所を見出しにしたので「見出し3」を選んでいます。
これで、記事全体がまとまって見えるようになりました。